People trying BlackBerry 10 for the first time. Sounds like there’s a learning curve for the completely-gesture-based system. Wonder how easy to use it will be once you’ve learned it. Swiping from the bezel onto the screen has become a common enough gesture on mobile that people may get it quickly.
We’ve heard this rumor before, usually in the WSJ: Apple is planning to introduce a lower-cost iPhone so they can expand their market share, particularly in the Third World. This one also has the questionable stamp of approval of Digitimes, who usually get these things wrong.
It hasn’t made much sense in the past. iPhones have been selling briskly, about as fast as Apple can make them, and the high margin has kept Apple at the top of the heap in profits from mobile. Why would Apple need to sweeten the deal, so to speak, by shaving hundreds of dollars off of their margin? Apple has traditionally not been concerned with market share over profit margin. Furthermore, it’s not clear what compromises in the design could lower the cost without compromising user experience, other than the outer shell, a small portion of the manufacturing cost.
There are some recent shifts that may make this a good move now, however:
Apple wants to accelerate uptake of its new Lightning connector. Apple is obviously serious about transitioning its devices to Lightning as quickly as possible; it’s introduction of a 4th-generation Retina iPad with a spec bump and Lightning risked alienating a lot of the folks who had bought the iPad 3, but they did it anyway. All of their iPod products have also been updated to eliminate the old connector. This movement to Lightning is being slowed down by the continued offering the iPhone 4 and iPhone 4s as lower-cost models, committing Apple and its OEMs to another 2 years of supporting and offering accessories for the old, tired iPod connector.
T-Mobile is eliminating device subsidies, and planning to offer the iPhone for the first time. A lower-priced iPhone makes sense here, as T-Mobile customers are not likely to be as enthusiastic about paying $649 for the iPhone 5 out of their own pockets. Furthermore, a new iPhone model with a less expensive $199/$299 price point, different materials, etc. would serve the need without necessarily cannibalizing sales of the fancier subsidized model at other carriers. Other US Carriers are waiting to see the results of T-Mobile’s experiment , so whatever move Apple makes here will need to anticipate a future where people are paying out-of-pocket for their own phones.? IMHO, Apple could get away with a slightly higher price point for the non-subsidized phone, but they are going to have to reduce the premium paid for their product in this market — an iPhone selling at twice the price of an unlocked Galaxy Nexus 4 would be a non-starter for many people.
The iPhone 4 is kind of off the table for T-Mobile, because it doesn’t support LTE, though T-Mobile does say that they already have 1.9 million iPhones on their network.
Apple could get a lot of mileage out of retrofitting the iPhone 4S with Lightning and using a polycarbonate back, preferably in colors. It would be a hoot to see Bondi Blue and some of the other iMac colors make a return. At the right price point, this could be a serious switcher device to lure back people burned by the lackluster Android phones on T-Mobile. However, it’s not clear where Apple can cut the corners on its newer devices to even hit a price point like $199, given estimates for the build cost of the iPhone 5 at around $200.
Some of the other speculation, like larger screens, makes very little sense given the needs of the developer ecosystem. It’s going to be at least another year or two before developers switch their apps to the new iOS6-only method of automatically managing app screen layout, because the technology does not gracefully extend to iOS 5. Given that many apps (including my own) have not been updated for the new iPhone 5 screen size even now, this isn’t realistic.
Got caught by one of the gotchas in keeping things compatible between iOS6 and iOS5 devices.
While both iOS5 and iOS6 support UI Storyboarding (you have to forego this feature if you want your app to run on iOS 4.0 as well), iOS 5 does not support the new auto layout feature in iOS 6. Autolayout (which I hope to talk more about soon) has some very powerful features for making sure your screen layout works in different orientations, on the taller iPhone 6 screen, etc.
If you try running a program with autolayout enabled, iOS 5 will crash your app, as the OS doesn’t recognize the UIConstraint selectors needed to draw the screen. This is also a backward compatibility issue on Mac OS X — Lion uses autolayout, but Snow Leopard doesn’t.
Turns out, however, that when you create a new project in Xcode 4.3 and up, autolayout is enabled by default. However, there is a setting that lets you turn that off.
This site has a good tutorial of what to do, complete with screenshots.
This is one of the issues iOS (and Android, for that matter) developers constantly have to think about — which new features do I use, and which do I have to forgo in order to support older devices? In my case, I will be running this program eventually on an iPad, and my 1st gen iPad is stuck at 5.1, so no autolayout on this project.
Learned something new today. If you’ve ever gotten a PDF form via email that requires a signature, it turns out that you can easily add that signature in OS X Lion or Mountain Lion using features in the built-in Preview program.
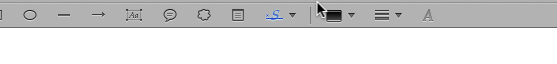
First off, open the PDF file in Preview. If you are running Lion, look for a toolbar icon called Annotate, if you are running Mountain Lion, it’s called Edit. Clicking on either exposes a tool bar of commands for editing your document. Look for the icon with the line and an S.

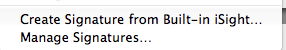
The Signature pulldown gives you the option to import a signature using the iSight camera. If you’ve already scanned in your signature before, it will also allow you to select it.

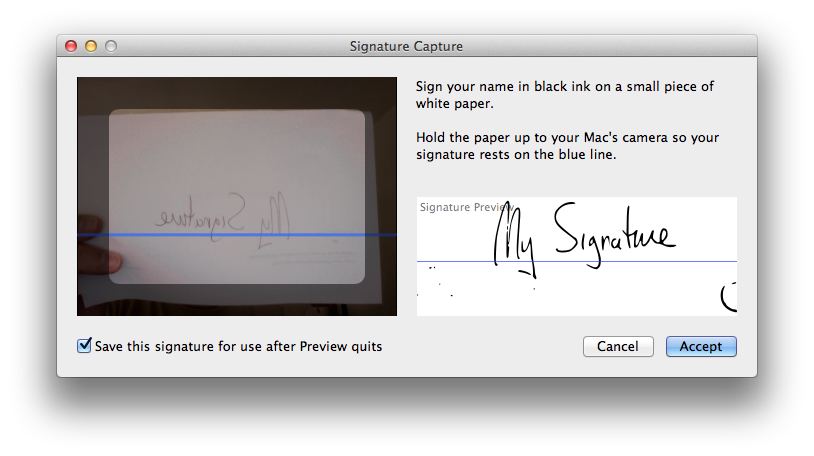
All you need to do is write your signature on a blank piece of paper and hold it up. No matter what color ink you use, Preview’s image processing will turn it into a crisp black signature. You can save the signature for reuse later as well.

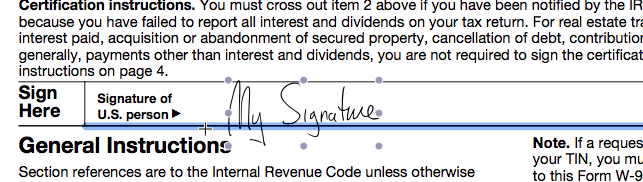
Once you’ve accepted the signature, you will see a crosshair cursor and a text box with your signature in it, you can move this as needed to any line in the form.

Voila! Much easier than printing, signing and scanning, or printing, signing and taking photo, or even digging out one’s stylus. Just be careful about saving your signature for later if you share the computer with others and aren’t using separate login accounts.
Note also that this Annotate/Edit tool lets you fill in text fields on the document as well, so it’s a good way to fill out documents that might not be set up as forms.
80 iOS magazine downloads for every 1 Android download, so they are throwing in the towel.
You can’t argue with their logic, but you have to wonder why the big discrepancy.
One area that screams opportunity is that it was taking them about 3-4 extra days to author the magazine for their Android targets, compared to a few hours to adapt their Retina iPad version to non-retina iPad and iPhone versions.
If you have an authoring platform that easily can generate for all the targets without manual intervention, then it really doesn’t matter how small your Android audience starts out. This seems to be the issue, that they built for the retina iPad, then ‘dumbed down’ the content to hit a broad range of Android devices. They use the Mag+ platform to publish their magazine. It starts with InDesign, and maybe that’s part of the problem. There’s a pressing need for a publishing workflow that is more organic to mobile rather than based on print content.
The other issue seemed to be discoverability — there is one place in iOS where Magazines are showcased (Newsstand), and they are also discoverable in the App Store proper. On Android, you have multiple app stores — Google Play, Amazon, and whatever storefront the carriers may have added. This means you need to submit your app to multiple stores and try to get it showcased there. If Apple has 100,000 downloads of your app, it will show up in popularity rankings, but that same 100,000 will be diluted across multiple stores on Android. And given the split they saw, it’s really 1250 downloads spread across Google Play, Amazon, Verizon, etc.
iOS 6 also has a feature that will tell you if there is an app for any sites you visit in Safari, and that certainly must drive downloads as well. The feature is called “Smart App Banners”. You basically put a meta tag in your web page that tells Safari about the app, and voila, a banner with an App Store link is visible to any Safari users using iOS 6. Android doesn’t have a similar feature.
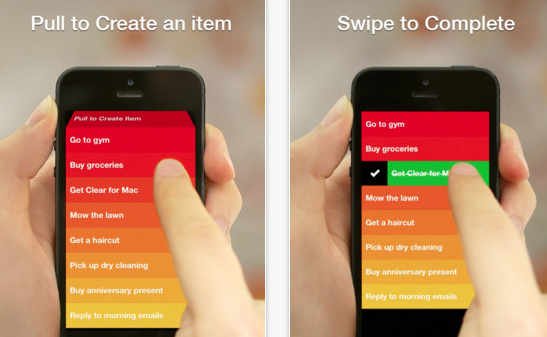
RealMac Software’s Clear, introduced a fun, minimalist to-do-list manager that you’ll actually use. As an added bonus, version 1.2 includes iCloud syncing, and there’s a companion desktop OS X version as well. The gesture-based interface is easy to learn, fun to use, and includes very satisfying use of color and sound to reward you for washing the dishes, feeding the cat, etc.

This is hands-down my favorite app purchase of the year, an app I use nearly every day, and one only made better with the addition of iCloud.
Flickr came out with a major update that puts it back into play after being overshadowed by upstarts such as Instagram.
Sketch Club: This inexpensive, but powerful drawing program has had several important features added this year: improved brush handling, the ability to record your drawing process, and improved sharing features. Add in the online community with the app, and it’s a great buy at $2.99.
Propellerhead Figure: Sure, it’s just kind of a toy compared to the excellent desktop music package Reason, but man is it fun, and the music engine underneath sounds great. This has also evolved new features since its launch, like export of sound files. I’ve spent 99 cents on worse apps, including my own. I hope that Propellerhead extends their line to make other apps of this type, perhaps something more like a sketchpad for capturing music.
Evernote 5.0: Evernote gave its app quite an overhaul on both desktop and mobile. While the redesigned desktop client seems to make a bunch of commands much harder to use, the mobile version is much more streamlined and polished.
Hall of Meh:
Google Maps: The UI is not nearly as intuitive as the old Apple-developed Maps app, the typography and layout stick out like a sore thumb, and the app asking for you to sign in with your Google identity doesn’t serve any purpose that helps you. Lack of address book support is a big step backwards, too. You may find it a must-have app, particularly if Apple Maps isn’t working well for you, but it really seems like a half-hearted effort from Google.
Paper (iPad only): Sure, it’s gorgeous, but its sketchbook UI paradigm gets in the way fast. The pens are responsive and aesthetically pleasing, but the pricing model of purchasing them individually at $1.99 makes this a very expensive drawing program considering its limitations. The lack of being able to pinch to zoom on the pages, along with the lack of layer support, make this package pretty much useless for anything but simple doodles. Also, the reliance on gestures makes it less intuitive than you’d think.
Facebook: While getting rid of their HTML5-based mistake was a good step in the right direction, the new version still lacks the elegance of the original native version, and the addition of advertising that can’t be filtered out only serves Facebook’s bottom line, not the user.
