Since I’ve been studying how to optimize web pages for the iPhone, I decided to quit procrastinating and finally install WPTouch, a WordPress plug-in that generates a very iPhone-friendly version of your WordPress Site.
WPTouch provides some very elegant UI attributes, including a search panel that slides in, Google Adwords for Mobile support, and the whole presentation is very configurable. Also, you have a switch that will let you go to and from the standard browser layout, so you aren’t stuck with the theme. WP Touch is considered a theme, but is installed as a WordPress plug-in, since it has to inject some code into your pages in order to do the theme-swapping.

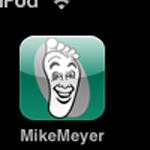
So, you may be asking, “how do you get one of those neat-o icons that you can put on your iPhone home screen to jump directly to the web site?”
This blog post has a great tutorial of how to set up your icon app if you are using the plug-in. Normally in a static web site, you just create a 57×57 pixel PNG file and name it icon.png, and link to it in your HTML header:
Oddly enough, the apple-touch-icon link is not part of standard wordpress themes in general. I guess that’s not so weird considering the themes are designed for desktop rather than mobile, but it is annoying that the iPhone plug-in can do this but the standard view of the site can’t be saved with your custom icon to the iPhone home page.
I’m looking forward to seeing how this mobile page looks on other devices, apparently the user agent sniffing done by the plug-in can also supply the page for Blackberry, Android, and others.